WP Image Zoom
WP Image Zoom là một plugin mở rộng, hiện đại và có thể tùy chỉnh rất mạnh mẽ cho việc phóng to hình ảnh. Nó cho phép bạn dễ dàng tạo ra một kính lúp trên hình ảnh của bạn, tất cả từ giao diện quản trị WP rất trực quan.
Khách truy cập của bạn sẽ có thể nhìn thấy chi tiết đẹp của hình ảnh của bạn. Điều này sẽ cải thiện trải nghiệm của người dùng và hy vọng cũng gia tăng doanh thu của bạn.
Tính năng
- 4 loại Phóng to – Phóng to trong, ống kính tròn, ống kính vuông và phóng to ngoài (với Cửa sổ Phóng to).
- Hiệu ứng làm mờ – phần phóng to sẽ mờ dần một cách tự nhiên.
- Cấu hình mạnh mẽ – điều chỉnh kích thước ống kính phóng to, màu viền, kích thước viền, bóng, góc bo tròn và nhiều hơn nữa…
- Tương thích với WooCommerce – dễ dàng kích hoạt phóng to trên tất cả các hình ảnh sản phẩm của bạn.
- Tương thích với Trang và Bài viết – trong trình soạn thảo bài viết/trang, bạn sẽ tìm thấy nút để áp dụng hiệu ứng phóng to cho bất kỳ hình ảnh nào.
Sử dụng plugin với trình tạo trang
Để áp dụng hiệu ứng phóng to cho một hình ảnh trên một trang/bài viết từ trong trình tạo trang, bạn cần thêm lớp CSS “zoooom” vào hình ảnh. Dưới đây là hướng dẫn cách thực hiện điều này với các trình tạo trang phổ biến:
- Gutenberg
- WPBakery
- Page Builder by SiteOrigin
- Elementor Page Builder
- Beaver Builder
- Divi Builder
- Avia Layout Builder
- Fusion Page Builder
- Brizy Page Builder
- Tatsu Page Builder
Việc phóng to chỉ hoạt động với các phần tử Hình ảnh. Rất tiếc, cố gắng áp dụng hiệu ứng phóng to cho một bộ sưu tập hình ảnh sẽ khiến hiệu ứng phóng to chỉ hoạt động trên hình ảnh đầu tiên của bộ sưu tập. Với WP Image Zoom Pro, hiệu ứng phóng to cũng có thể được áp dụng trên bộ sưu tập hình ảnh.
Tại sao bạn nên nâng cấp lên WP Image Zoom Pro?
- Đáp ứng (cửa sổ phóng to sẽ phù hợp với chiều rộng trình duyệt)
- Phóng to bằng chuột
- Tương thích với các biến thể của WooCommerce
- Tương thích với hình ảnh của danh mục
- Tương thích với hình ảnh đặc sắc của Easy Digital Downloads
- Tương thích với MarketPress – WordPress eCommerce
- Phóng to trong Lightboxes và Carousels
- Bạn có thể chọn vị trí cửa sổ phóng to (bên trái hoặc bên phải của hình ảnh)
- Bạn có thể sử dụng trên hơn một hình ảnh trên cùng một trang
- Hỗ trợ giao diện tùy chỉnh
Ghi chú
- Plugin này được cung cấp “như đã có”; trong phạm vi của WordPress. Chúng tôi sẽ cập nhật plugin này để đảm bảo an toàn và tuân thủ tiêu chuẩn mã hóa WP.
- Nếu bạn muốn có sự hỗ trợ chuyên nghiệp hơn, với nhiều tính năng mạnh mẽ, vui lòng xem xét nâng cấp lên WP Image Zoom Pro.
Hướng dẫn cài đặt
- Trong bảng điều khiển WP, nhấp vào “Plugin” -> “Thêm mới”.
- Trong hộp nhập trình duyệt, gõ “WP Image Zoom”.
- Chọn plugin “WP Image Zoom” và nhấp vào “Cài đặt”.
- Kích hoạt plugin.
- Tải xuống plugin từ trang này.
- Lưu tệp .zip vào một vị trí trên máy tính của bạn.
- Mở bảng điều khiển WP, và nhấp vào “Plugin” -> “Thêm mới”.
- Nhấp vào “tải lên”.. sau đó duyệt đến tệp .zip đã tải xuống từ trang này.
- Nhấp vào “Cài đặt”.. và sau đó “Kích hoạt plugin”.
- Tải xuống plugin từ trang này.
- Giải nén tệp .zip vào một vị trí trên máy tính của bạn.
- Sử dụng FTP hoặc cPanel của máy chủ của bạn để truy cập vào thư mục tệp của trang web của bạn.
- Duyệt đến thư mục
wp-content/plugins. - Tải lên thư mục
wp-image-zoooomđã giải nén vào vị trí thư mục này. - Mở bảng điều khiển WP.. nhấp vào trang “Plugin”.. và nhấp vào “Kích hoạt” dưới plugin “WP Image Zoom” vừa được thêm mới.
HOẶC…
HOẶC…
Liệu nó có hoạt động với các plugin caching?
Có
Hiệu ứng phóng to chỉ hiển thị trên hình ảnh đầu tiên trong bộ sưu tập WooCommerce của tôi
Hiệu ứng phóng to nên hoạt động tốt với tất cả các hình ảnh trong bộ sưu tập WooCommerce mặc định, nhưng một số chủ đề thay thế hoàn toàn bộ sưu tập bằng Owl Carousel hoặc bộ sưu tập/carousel/slider khác. Lưu ý rằng plugin này không thay đổi bộ sưu tập, nó chỉ cố gắng thêm hiệu ứng phóng to vào bộ sưu tập hiện tại và chúng tôi không thể đảm bảo tính tương thích với mỗi bộ sưu tập/carousel/slider được triển khai.
Hiển thị ống kính phóng to, nhưng hình ảnh không được phóng to
Để hiệu ứng phóng to hoạt động, bạn phải tải lên một hình ảnh lớn hơn hình ảnh hiện được trình bày trên trang web. Đối với việc kiểm soát cấp độ phóng to hơn, bạn có thể nâng cấp lên phiên bản PRO. Ở đó, bạn có thể đặt cấp độ phóng to lên gấp đôi hoặc gấp ba kích thước của hình ảnh hiện được trình bày.
Trong trường hợp bạn đã tải lên một hình ảnh lớn hơn và hiệu ứng phóng to vẫn không hoạt động, bạn có thể thử tắt module Jetpack Photon. Module này thay đổi kích thước hình ảnh và gây xung đột với hiệu ứng phóng to.
Cửa sổ phóng to thấp hơn khoảng 1cm so với hình ảnh phóng to
Đây là một hiệu ứng do thanh Admin Bar của WordPress gây ra. Hãy thử đăng xuất và kiểm tra lại hiệu ứng phóng to.
Hình ảnh minh họa:

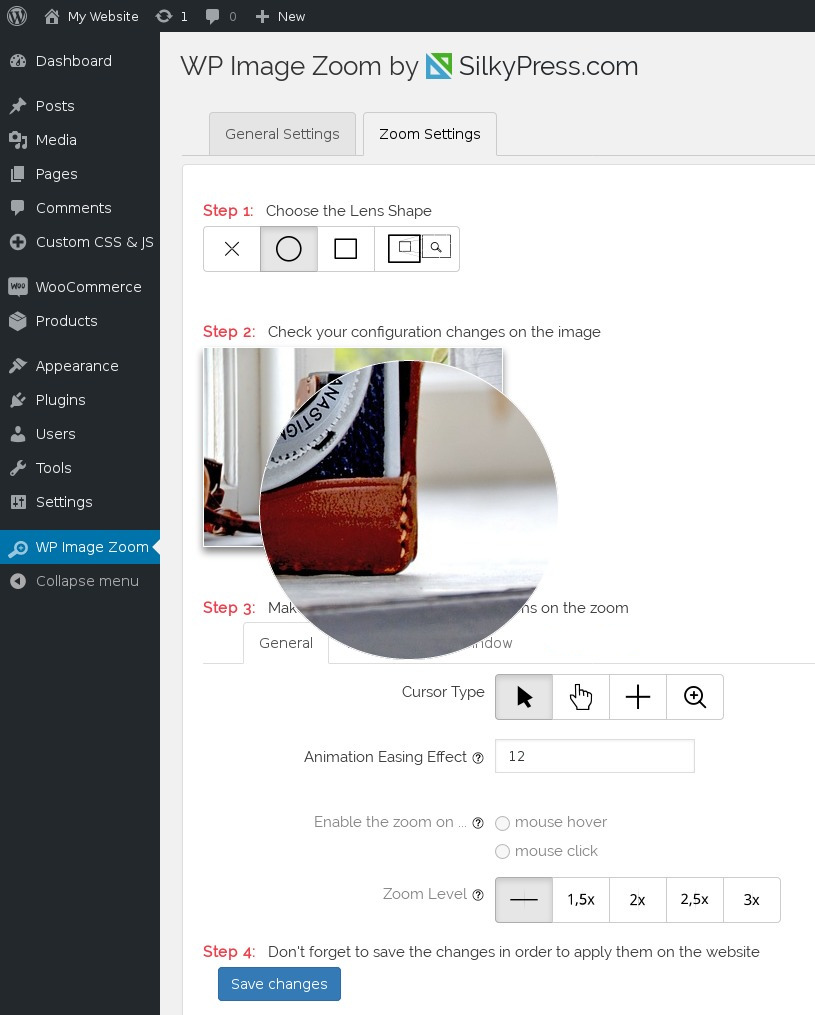
Menu cấu hình cho ống kính tròn

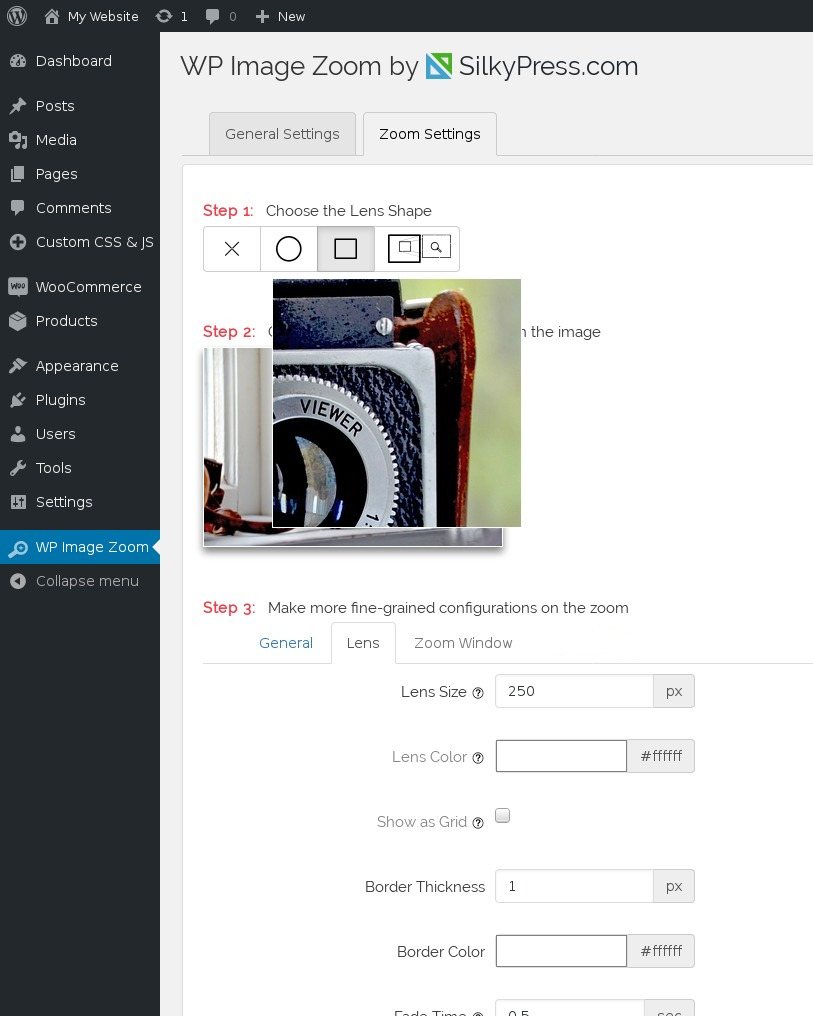
Menu cấu hình cho ống kính vuông

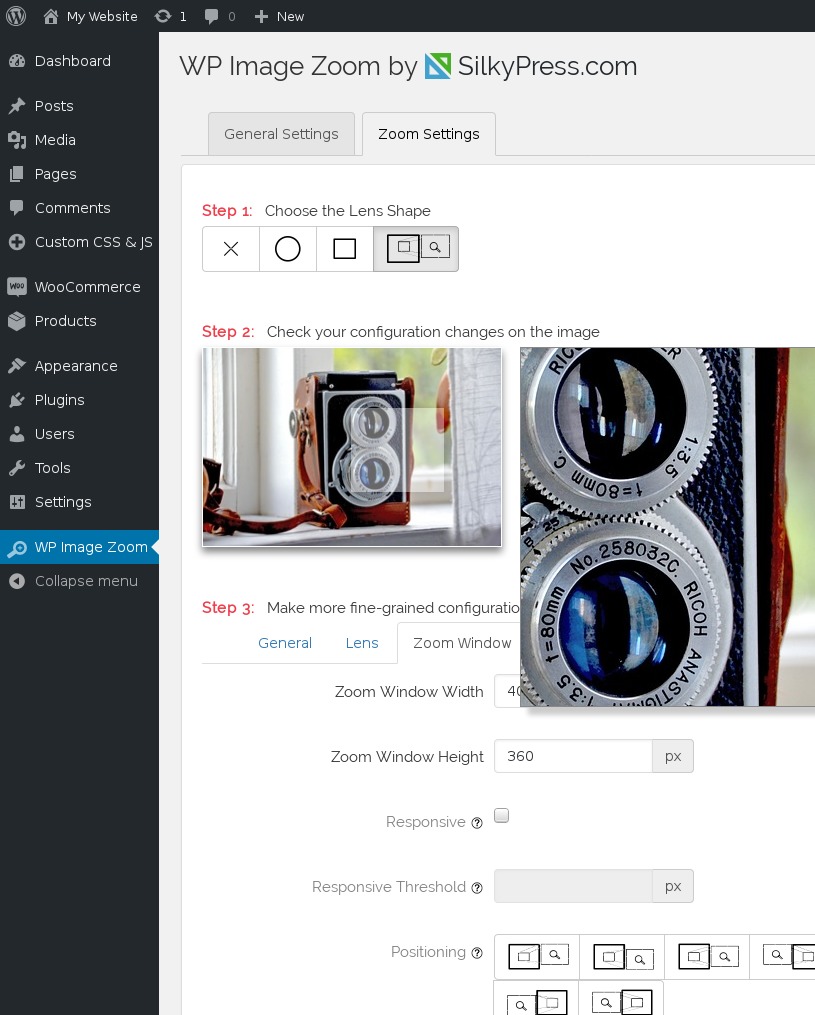
Menu cấu hình cho Cửa sổ Phóng to

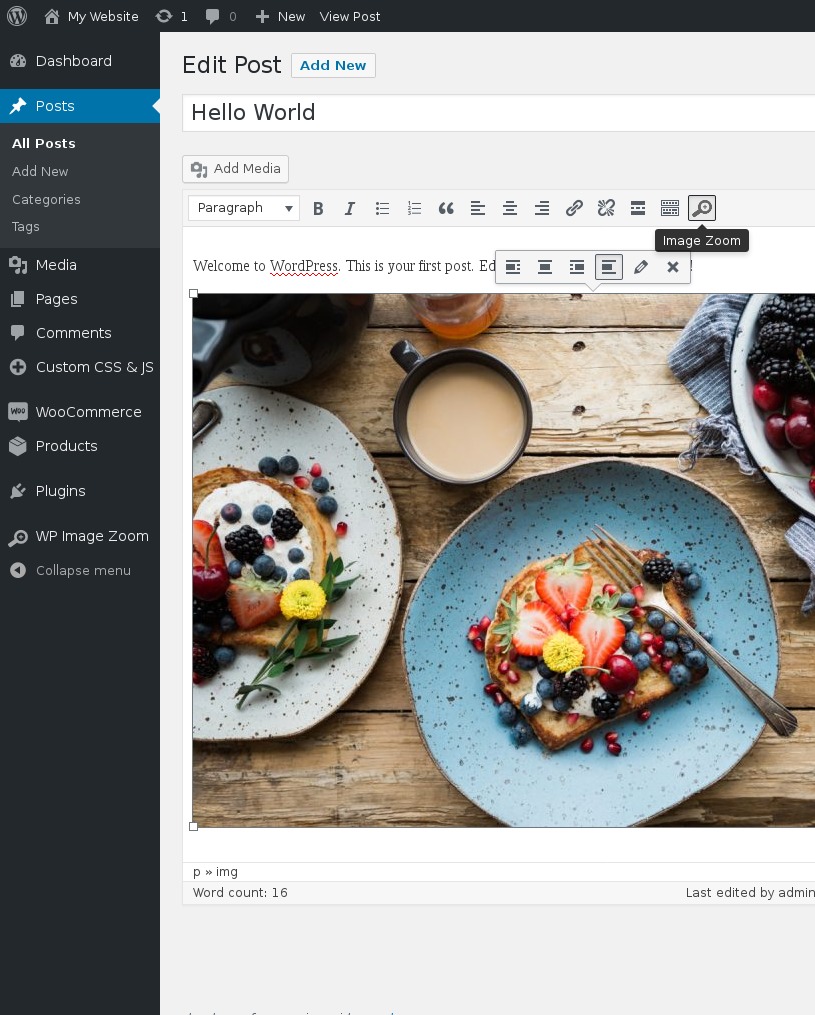
Áp dụng hiệu ứng phóng to trên một hình ảnh trong một bài viết

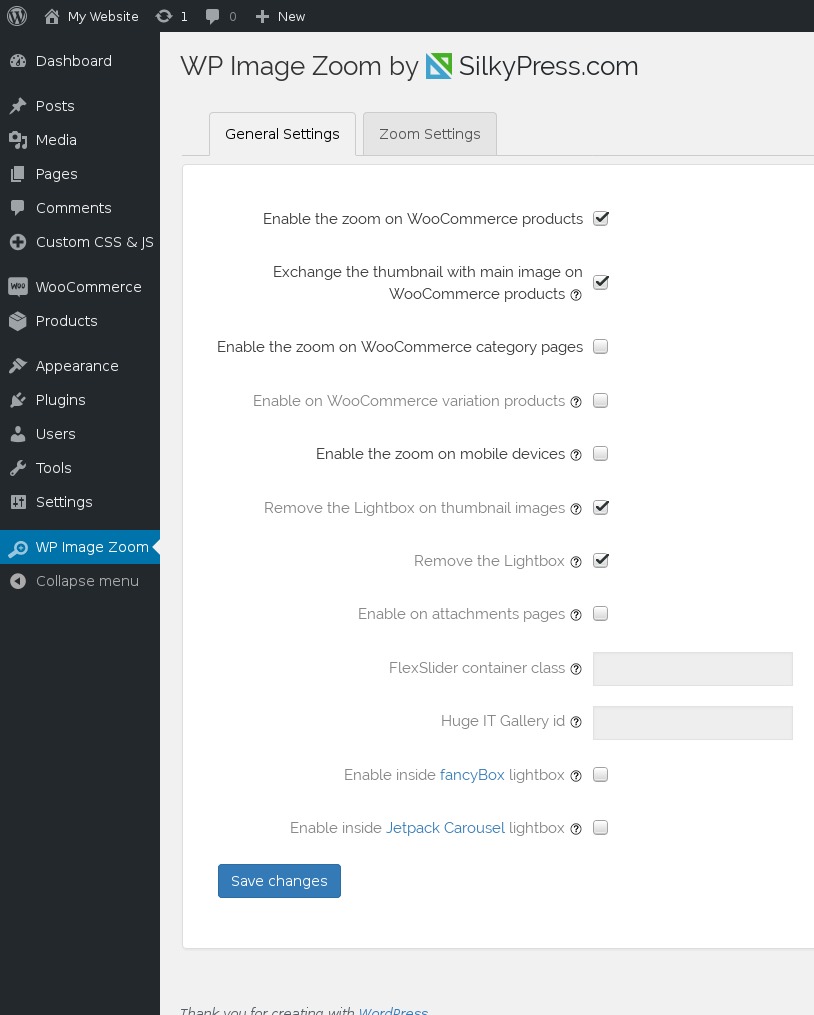
Menu cấu hình chung

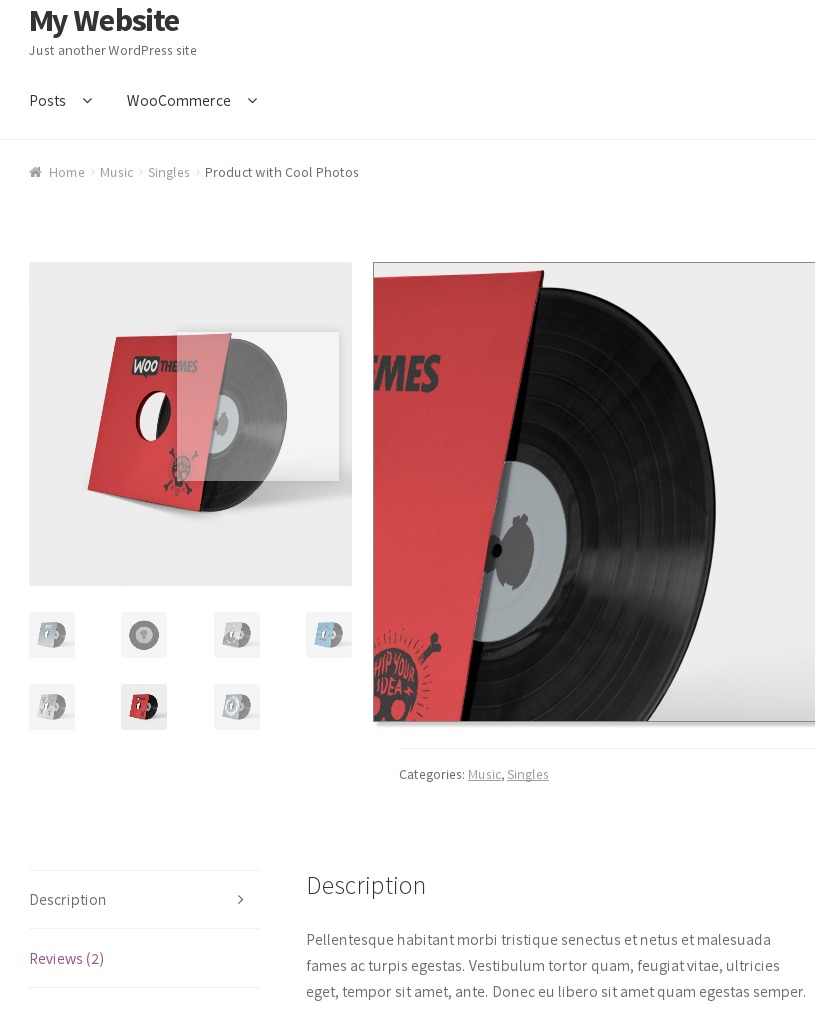
Trang sản phẩm WooCommerce với Cửa sổ Phóng to được áp dụng trên hình ảnh nổi bật

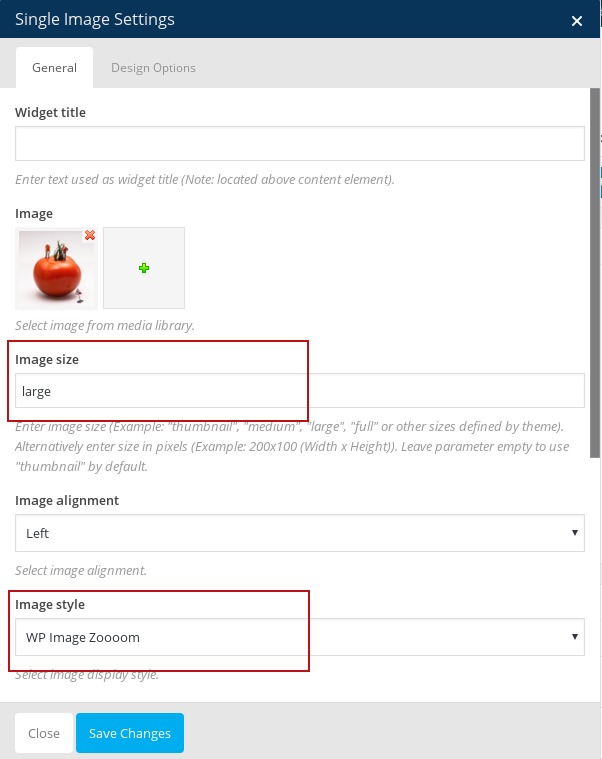
Áp dụng hiệu ứng phóng to từ WPBakery, yếu tố Hình ảnh đơn

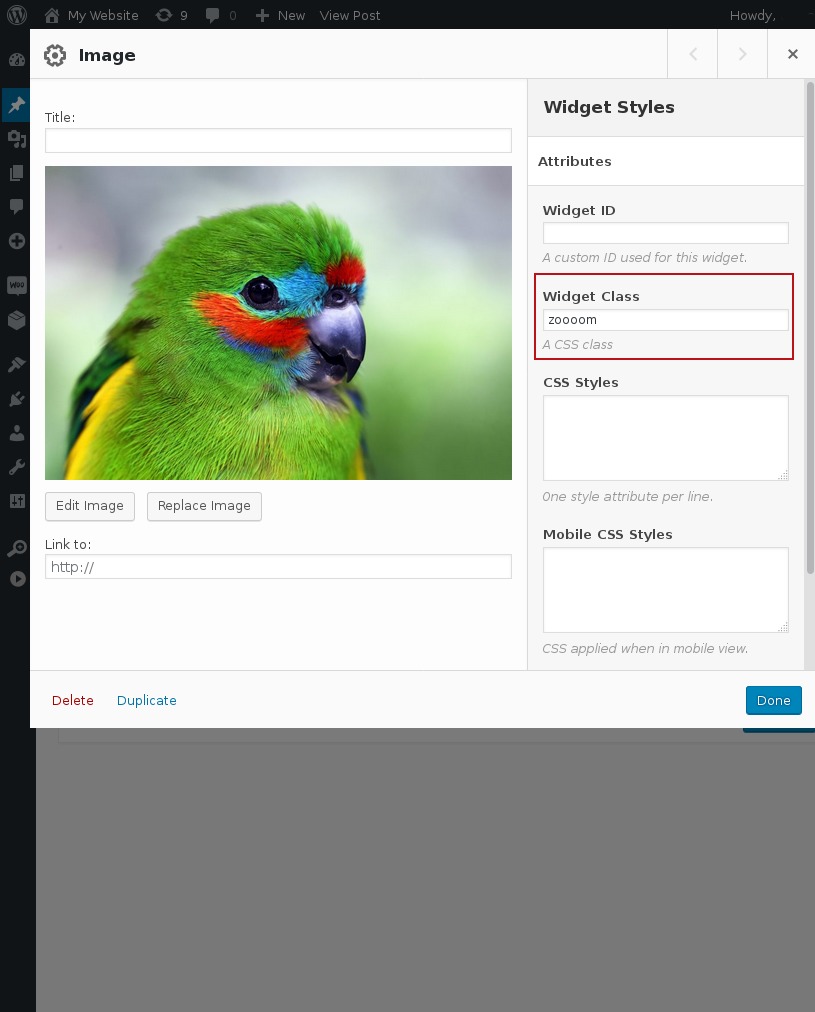
Áp dụng hiệu ứng phóng to từ Page Builder by SiteOrigin, tiện ích Hình ảnh
Tải plugin: https://wordpress.org/plugins/wp-image-zoooom/








